CentOS7 上利用 jenkins 实现自动部署
前端项目打包部署,以前都是手工运行打包命令,打包结束后压缩,然后上传到服务器上解压部署。这种重复性的工作,确实有点让人烦,而且效率也不高。
本文基于 vue 的前端项目、 GitHub 的代码仓库,简述在 CentOS7 上利用 jenkins 实现自动部署。
一、安装插件 NodeJS
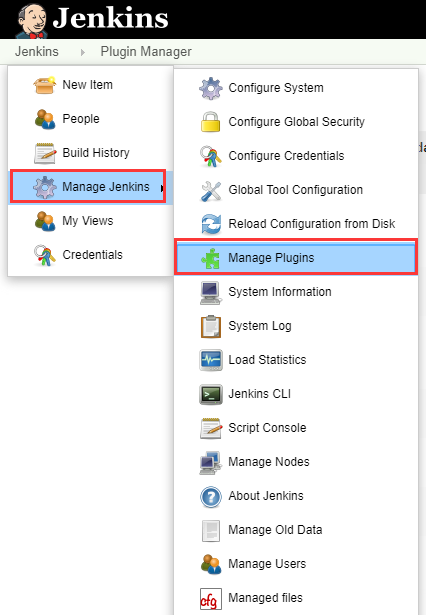
Jenkins -> Manage Jenkins -> Manage Plugins

-> Avaliable 搜索 NodeJS,勾选 NodeJS,点击 Install without restart 安装

二、配置 NodeJS 插件
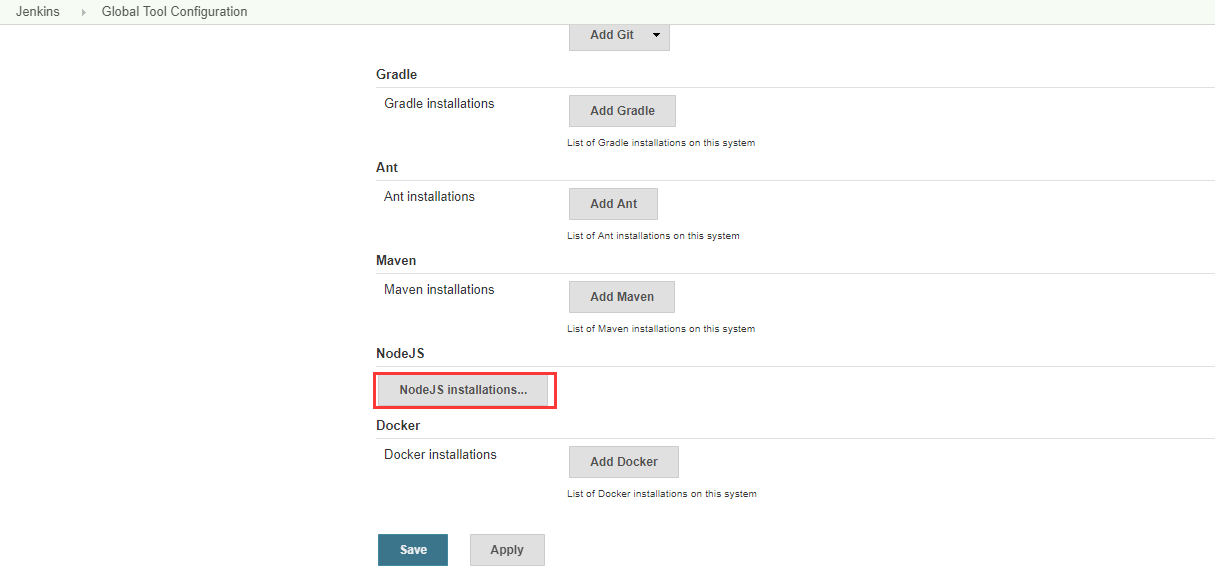
Jenkins -> Manage Jenkins -> Global Tool Configuation

NodeJS 节点下,点击 NodeJS installations

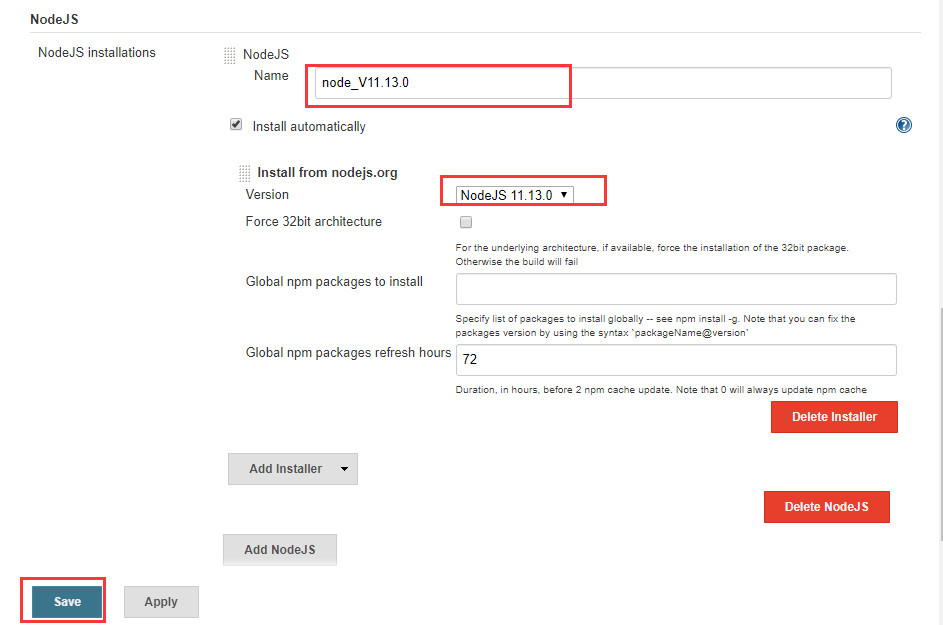
填写 Name,勾选 Install automatically,选择 Version,最后点击 Save

三、发布配置
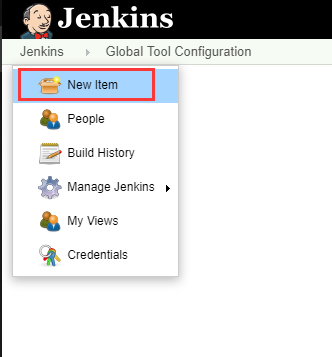
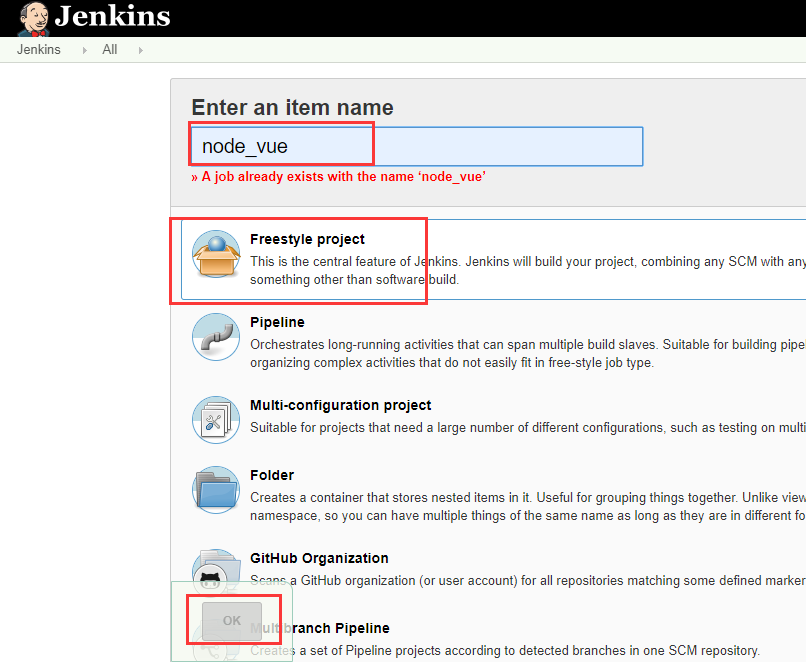
Jenkins -> New Item

填写 job name,选择 Freestyle project,点击 OK

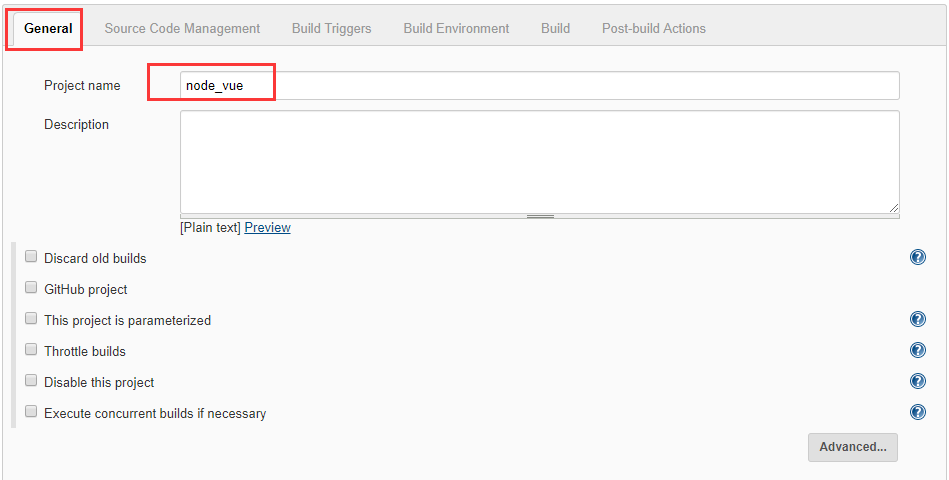
点击 Configure 配置 job 构建参数

General 配置,填写 Project name,Description

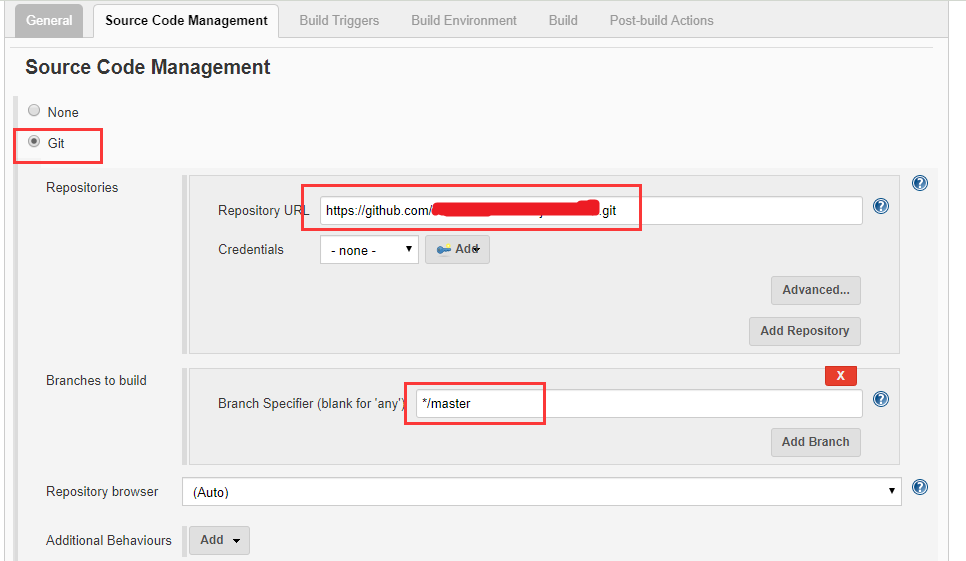
Source Code Management,选择 Git,填写 Repository URL,如果是私有仓库,还需要填写 Credentials( 点击 Add 添加)

Build Environment,勾选 Provide Node & npm bin/ folder to PATH

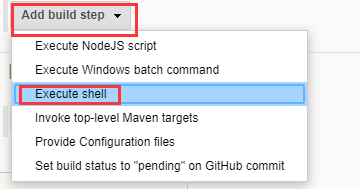
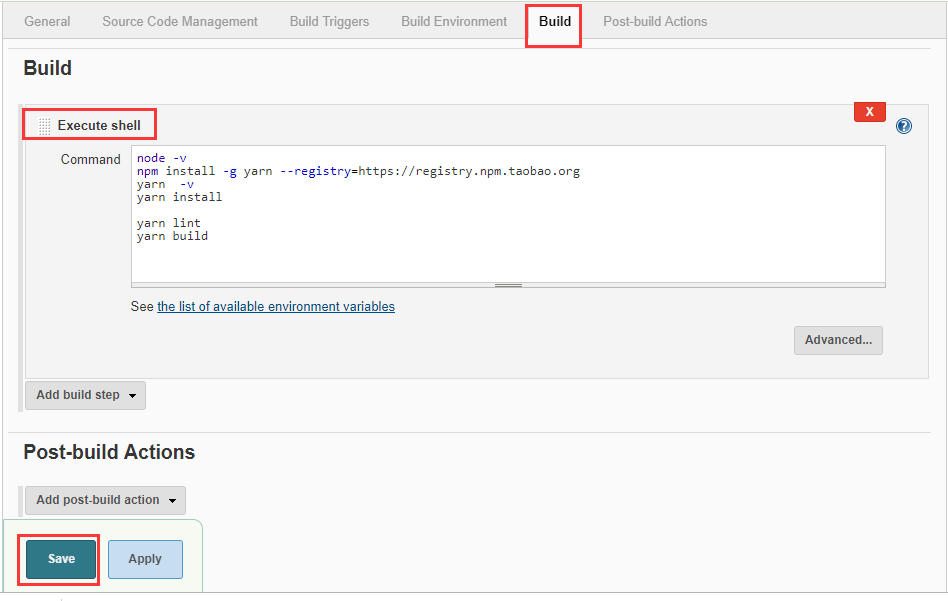
Build,点击 Add build step 下拉,选择 Execute shell

输入以下脚本
node -v npm install -g yarn --registry=https://registry.npm.taobao.org yarn -v yarn install yarn lint yarn build

点击 Save
四、测试构建
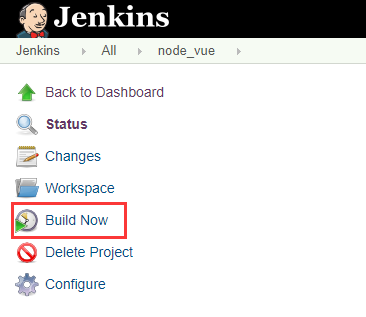
Jenkins -> All -> node_vue -> Build Now

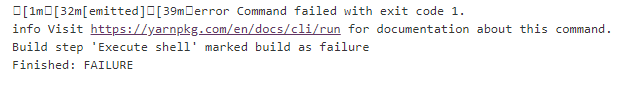
五、遇见问题

项目是在 windows 下开发,windows 对文件名大小不敏感,上传到 CentOS7 构建时出现如上错误,通过更改文件名的大小写,保持代码中引用文件名与实际文件名大小写一致,构建成功。




